MapboxGLJS源码解读系列——evented.js
Evented类
作用
用于事件通信
源码阅读
我们带着以下几个问题,来解读下 Evented 这个类的源码:成员变量及方法、如何在不同的类中通信
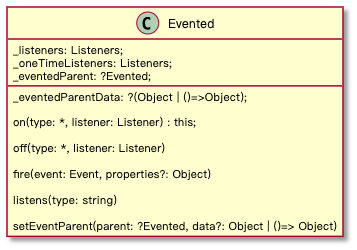
成员变量及方法

_listeners是Listener(相当于函数指针)的数组_oneTimeListeners和_listeners类型相同,区别是用于存放触发一次的回调函数_eventedParent类型还是Evented,用于设置事件冒泡触发的父类_eventedParentData类型是Object用于传递事件冒泡的数据如何在不同的类中通信
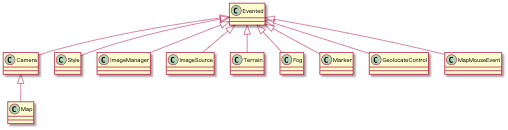
是几乎所有类的基类
通过下图,我们可以看到,
Evented是几乎所有类的基类,其他类都继承了其成员函数。在Evented的派生类未重载on、off、fire、listens和setEventParent函数的时候,派生类调用这些函数,实际上是基类的实现。

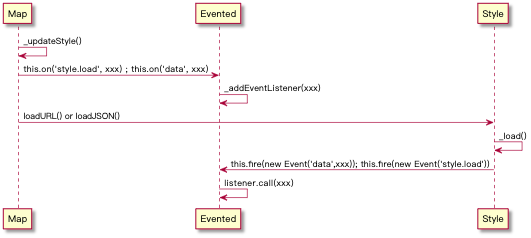
事件通信时序图
我们通过时序图来描述如下一个场景:
Style加载完成样式,然后发送style.load信号 ,触发Map相应函数,完成地图更新。
发送方:Style,通过
fire来发送事件类型接收方:Map,通过
on来添加监听函数